StandardJS
StandardJS is a Visual Studio Code extension that adds a JavaScript linter for the JavaScript Standard Style.
Once installed and configured, the extension will automatically detect when JavaScript code violates the JavaScript Standard Style style guide. In most cases, it will also auto-fix most mistakes on save (when enabled).
Installing JavaScript Standard Style
To use the StandardJS extension, the JavaScript Standard Style engine must be installed. The engine can be installed using npm. Open a new terminal window and enter the following command:
npm install standard --global
Configuring StandardJS Extension
After installing the StandardJS extension and the JavaScript Standard Style engine, some configuration is necessary to ensure that JavaScript files will automatically be linted.
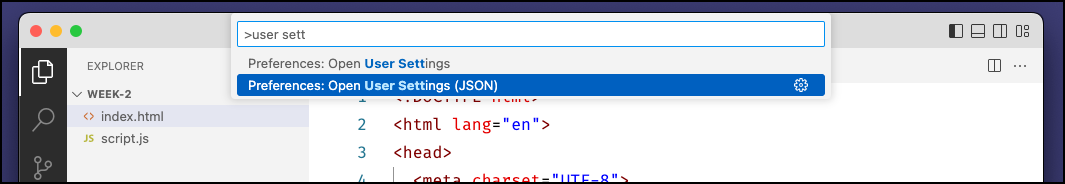
Start by opening the Visual Studio Code settings.json file. This can be accomplished by selecting the Preferences: Open User Settings (JSON) option from the command palette.

Add the following options to the JSON object.
"standard.enableGlobally": true,
"standard.autoFixOnSave": true,
NOTE
Auto-fix is only available if Auto Save is set to off, onFocusChange, or onWindowChange.